만들고 있는 게임 프리 베타가 나왔다.
drive.google.com/file/d/1ahSBMqZgAfeayoELgg0wKtRbji5QIxzQ/view?usp=sharing


턴제 인디게임을 만들고 있는데 사례 분석이 좀 필요할듯 싶다.

원래는 UI작업을 가장 나중에 만든다고 한다. 근데 갠적으로는 UI작업을 가장 먼저 시작하는 편이다. 먼가 개발하는데 편해서 말이다.
아 글고 최근에 안 사실은 이미 유니티에 그리드 시스템이 있었다. 있는지도 모르고 직접 만들었다. 미리 검색좀 해볼껄 그랬네. 기본적인것은 고닷엔진과 유사한듯싶다. 코드를 유니티 오리지날로 수정할까 했는데 귀찮아서 그냥 계속 한다.
우선 참고할 UI 이미지들을 불러와보자.
각각이 자신의 게임 시스템에 맞추어서 UI를 만들었다. 인비지블 잉크의 경우에 개발 초기 버전은 Xcom 1과 유사 했었다. 개발이 점점 진행 되면서 지금의 형태로 바꾼걸로 알고 있다. 일단 나중에 나도 바꾸더라도 그대로 배껴서 만들어야 할듯 싶다.
일단 캐릭터의 얼굴을 왼쪽 하단에 위치를 시켜야 한다. 그리고 캐릭터에 대한 정도도 그쪽에 위치 시켜야 한다. 그위로 대원들의 남은 행동력을 표시를 해야 할듯 싶다. 그리고 스킬과 인벤토리를 넣고 무기 스왑과 인벤토리를 바꾸는 걸을 오른쪽 하단에 배치를 해야 할듯 싶다. 턴 종료는 맨 오른쪽 위에 올리고. 제한 시간이나 시간의 경과 또한 오른쪽 위에 아래에 배치를 해야 할듯 싶다.
왼쪽 위가 비게 된다. 여기에는 마찬가지로 미션 목표등 게임에 대한 상태를 이야기해야 할듯 싶다. 인비저블 잉크와 같은 인공지능 시스템이 없으니 지금 리눅스 민크 쓰고 있는 것과 유사하게 버튼을 눌리면 상태 설명이 뜨도록 하고 기본적이니 즉 미션 세부과제 완료 여부는 엑스컴과 같은 방식으로 뜨게 하면 될듯 싶다.
각잡힌 제한 시간보다는 인비지블 잉크처럼 보안 레벨이 올라가는 시스템으로 해야 한다. 상황이나 플레이어의 능력 따라 유동적으로 제한시간이 늘어나는 플레이도 가능하도록 하고 말이다.
스킬트리는 둘중 하나를 선택하는 것이 아니라. 조선 전쟁에서 보인 시스템을 타라 갈 생각이다.
이런식으로 갈 생각이다.
일단 더미로 만들어 보고 UI 그래픽 스타일에 고민을 한다음에 공개를 하면 될듯 싶다. 아직 캐릭터 일러스트 까지는 그리지는 않을 생각이다. 아마 비워두어야 할듯 싶다. 이작업을 12월 8일까지 해야 한다. 영상 만들고 자막달고 편집하는거 고려하면 11월 말까지는 어떻게든 작업을 끝내야 겠다. 대략 2주 동안 열심히 작업을 해야 할듯 싶다. 유튜브를 하니까. 먼가 일정이 강제가 되서 늘어지지 않게 되는듯 싶다.
호손효과도 무시를 할수가 없다. 경영에 있어서 단지 누가 관심을 가져주는 것 만으로 생산력이 늘어나는 경향이 있다. 이게 까페에서 게임을 만들고 있으면 특히 어린 애들이 관심을 보이는 경우가 많은데 이게 은근히 응원 된다. 반면에 집에서 그냥 만들고 있으면 쉬이 지치기 마련이다. 이 간극을 블로그나 유튜브가 매꾸어 줄수 있다.
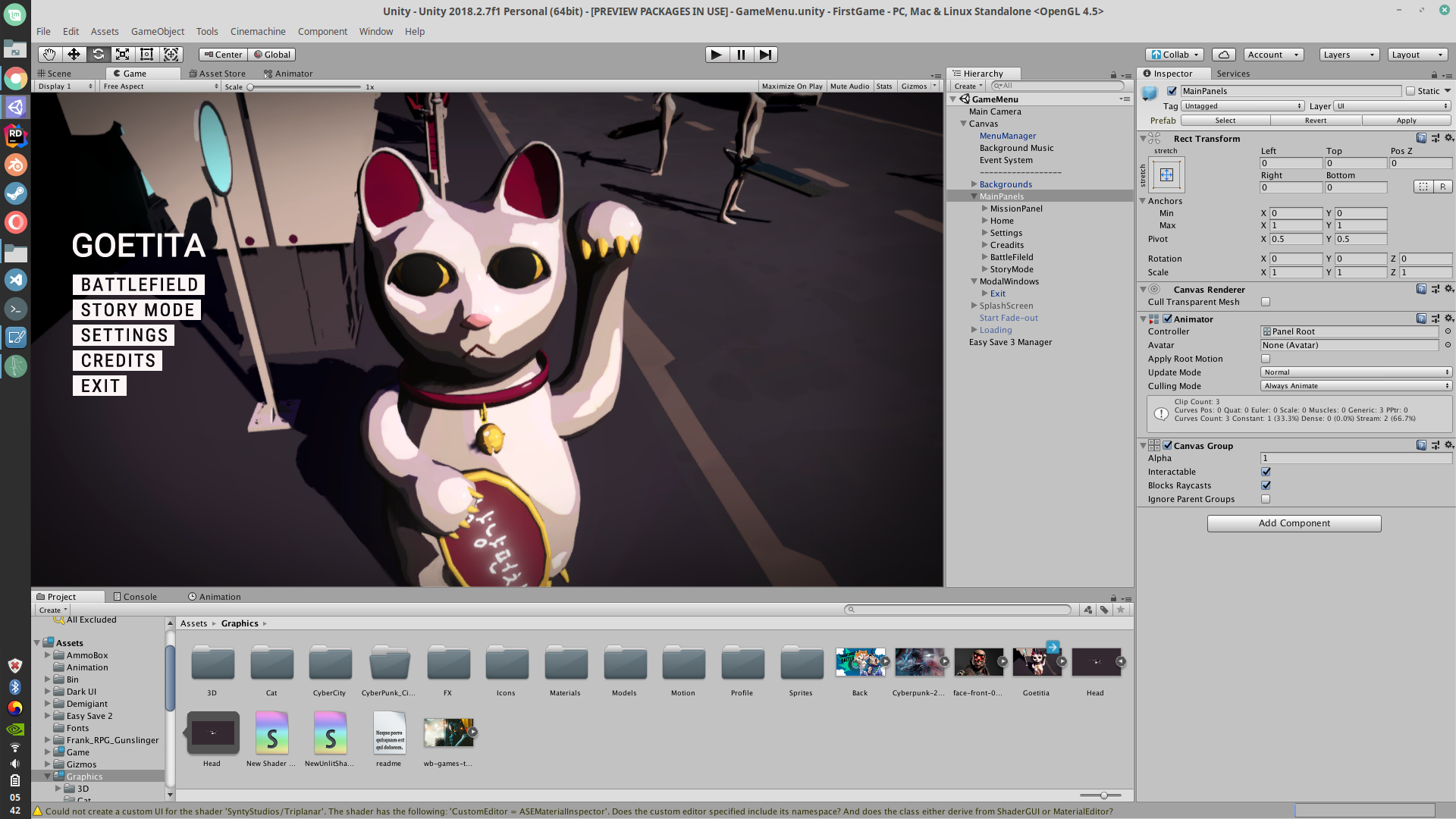
시간이 되면 메인화면 UI도 만들어야 할듯 싶다. 아직 일러스트를 그리지 않고 텅텅 비여있는걸 공개 하는게 좀 민망하기하다.
UI 아이콘 만드는 거에 대해서도 공부를 좀 해봐야 할듯 싶다.
유튜브 뒤져보다가 약간 이런 느낌으로 UI 창을 꾸미면 좆간지가 나지 않을까 하는 생각이 들었다. 이게 인 게임 요소들의 그래픽이 칙칙해도 UI 그래픽과 배치 디자인이 뛰어나면 전체적인 그래픽이 뛰어나 보이는 효과가 있기 때문이다. 나 또한 일러를 이쁘게 그리기 보다는 이걸 깔끔하게 만들어서 승부를 볼 생각이다. 이 프로그램이 지금 없어서 이걸 유니티로 구현을 해야 할꺼 같다.
UI 디자인은 코드로 만들수도 있는듯 싶다. 이거 좀 배워보고 싶다. 유니티에서 이게 되는지는 잘 모르겠다.
이런식도 느낌이 좋은듯 싶다.. 최대한 많은 게임 UI를 참고해 보고 적당한 걸 골라야 할듯 싶다.
이런식으로 하얀 UI를 만드는 것도 깔끔할듯 싶다. 거의 이쪽으로 마음을 굳힌듯.
이런 느낌으로 가야 되겠다.
리눅스 커스터 마이징을 검색하면 나오는 거다.딱 이런 느낌 UI 를 만드는 거다.
대충 초안을 잡아보았다. 크게는 인비지블 잉크의 스타일을 가져왔다. 먼가 만들기가 더 수월할듯 싶다. 프로필 사진도 필요하고 말이다.
ui 아이콘을 어떻게 만드는건지 검색해 보니까. 어도비사의 일러스트레이터를 이용하는듯 싶다. 오픈소스는 일러스트 레이터를 이용하라고 되어 있다. 지금 고민되는게 블렌더를 이용해서 만들까. 라는 생각도 든다.
이게 처음이라 멀 어떻게 해야 될지 몰라서 그렇지 한번 만들기 시작하면 계속 만들 수 있을 텐데 말이다.
일단 흑백으로 단색으로 만들어야 할듯 싶다.
유튜브에는 없는게 없다.
아이콘 하나 하나가 그림 하나 그린다고 생각하고 고민을 많이 해 봐야 될듯 싶다.
일단 보는거는 여기까지 보고 허접하지만 일단 한번 만들어 봐야 겠다.
하얀색 아이콘에다가 알파가 좀 들어간 바탕으로 하면 무난할듯 싶다. 잉크스케이프로 해보려고 했다. 일단은 도통 머가 먼지 모르겠다.
보니까. 그냥 하얀색으로 만들면은 때에 따라서 안보일수도 있으니까. 아이콘 같은 경우에는 검정색 테두리를 씨워야 겠다. 그리고 직사각형으로 만들고 엑스컴을 참고해서 맨 위 끝을 깍아야 할듯 싶다. 먼가 있어 보이게 말이다. 그리고 맨 위쪽의 깍긴곳 경우에는 - - - 식으로 해서 좀 멋을 넣어야 겠다. 선택 창의 경우에는 그냥 직사각형으로 하면 멋이 안나니까 위에처럼 평행 사변형으로 만들고 마우스를 가져다 대면 색이 바뀌면서 살짝 위로 이동을 시켜야 겠다. 아니다. 이게 고닷엔진은 그게 좀 쉬웠던거 같은데 유니티는 좀 이동 시키는게 어려울 수가 있으니 그냥 직사각형으로 하고 태두리의 색만 변하도록 해야 겠다.
이 프로그램은 머지 매우 편리하게 보인다.
...
...
...
검색을 해보니 100만원 정도 한다. html5를 쓰는 어도비사고 UI 뿐만아니라 웹용 2D게임 제작까지 할수 있는 다용도 툴이다. 예전에 플레쉬라는 애니매이션과 플레쉬 게임을 만들던 그 툴인듯 싶다. 플레쉬의 시대가 끝나서 HTML5 라는 새로운 표준에 맞춰서 리뉴얼 했나보다. 일단 그냥 그려서 만들어야 겠다.
웹에 쓰이는 UI의 경우에는 CSS를 쓰는 듯 싶다. 유니티의 경우에는 텍스체에 CSS를 쓸수 있도록 해 놓았다.
예전에 윌머의 유니티의 강좌를 들었던 걸 참고로 해서 만들면 되겠다. 마침 이게 내가 원하는 스타일이니 말이다. 유니티에서 UI작업하는 법도 다 나와 있으니 말이다. 어도비 이야기가 나와서 찾아보니 UI만 작업 하는 건 XD라고 따로 있는듯 싶다.
Inkscape
오픈소스로는 이 툴을 배워야 벡터 UI를 만들수가 있는듯 싶다.
UI 뿐만아니라 아트들도 일러스트레이트 아니면 잉크스 케이프로 작업하는듯 싶다.
유데미에 무료 강의가 있는데 좆나 신기하다. 이게 벡터 그래픽의 세계인가..
블렌더도 가능하다. 문득 드는 생각이 유니티의 애니메이션 기능이나 코드를 통해서 충분히 좆간지 나는 UI도 충분히 만들수 있겠다는 생각이 들기도 하다.
잉크스케이프는 유데미에 이분 강의를 보면 된다. 무료 강의인데 퀄이 상당하다. 아마 내가 매지카 복셀로 게임을 만든다면 이분의 매지카 복셀 강의도 구매 했을꺼 같다.
블렌더로도 방금 봤던게 가능한듯 싶다.
이게 이게 그냥 UI를 만들꺼면 잉크스케이프로 된다. 그런데 좀더 수준높은 UI를 만들려면 블렌더를 써야 하는듯 싶다.
보다 보니까. 진짜 UI를 복잡하게 만들려면 끝도 없는듯 싶다. 이정도 수준까지 만든다면 허허... 첫게임에 이것만 만들다가 개발기간 다 소비하겠지. 욕심을 좀 자제 해야 겠다.
잉크스케이프와 블렌더 그리고 일러스트레이터를 보고 나니까. 어떻게 UI를 만드는건지 감이 온다. 결론은 벡터 그래픽 이게 핵심인듯 싶다.
강의 완전 좋다.
중급은 이분이 독보적이다. 넘 많아서 다 따라하긴 힘들고 일단 시청만 하고 필요한 부분이 있을때 가져 와야 겠다.
UI만드는 프로그램이 UI가 구려서 바꿨다.
SF 느낌의 UI는 이분 작품이 독보적인듯...
https://www.behance.net/gallery/52732817/HUD-UI-for-business-app-Futuristic-user-interface
조낸 멋다. 나도 이렇게 좆간지 나게 만들어야 되나 고민을 많이 했는데.
그냥 심플하게 만들었다. 좆간지는 차기작때 실력이 붙으면 그때 만들기로 하도록 하자. 그다음에 만들어야 할게 기본 아이콘 창이랑 프로필이다. 이것도 심플하게 만들려고 생각중이다. Xcom에서 살짝 변형한 정도 프로필 창도 심플하게 만들려고 생각중이다.
대략 중간정도 느낌으로 간다면 이런식으로 만들게 될듯 싶다. 근데 이렇게 간다면 다른것도 좀 복잡하게 가야 되나 고민이 된다.
아니면 그냥 이렇게 심플하게 가는 수도 있을듯 싶다. 심플하게 하되 선택했을때만 저런식으로 변하게 하는 방법도 있을듯 싶다.
고민해 봤는데 이걸 변형을 해서 만들어야 겠다. 지금 내 리눅스 민트의 UI말이다.
제작자 홈페이지를 가서 보니 라이센스가 GNU로 되어 있더라. 검색해 보니 리눅스랑 비슷하다고 하다. 이 홈페이지에 만든 아이콘을 공개를 하면 되려나. 그럼 나중에 다른 게임에서 가져다가 쓸수도 있겠고 말이다.
일단 테스트를 해봤다. 유니티에 svg 파일을 그대로 복사해 넣으면 인식을 못한다. 벡터 그래픽이 아니라 비트맵으로 변환을 해야 인식을 할수 있는듯 싶다. 이게 텍스처를 넣지 않으니 완성파일 용량이 100mb남짓이다. UI를 넘으면 좀 늘어날듯 싶다. 나중에 음악까지 넣어도 1G는 넘지 않을듯 싶다.
표준 포멧인 png로 만들어야 할듯 싶다. 김프로 열면 알아서 랜더링을 해준다. 받은 파일을 Sprite로 바꾸어야 투명항 알파값이 정상적으로 작동을 한다. 여러가지 스타일이 있으니 한번 다 테스트를 해보고 맘에드는 스타일로 쭉 밀어야 겠다.
벡터 그래픽과 달리 크기를 키우고 줄였을때 픽셀이 지지직 거리는 문제가 좀 있다. 안티앨리어싱도 안되고 말이다. 이문제를 좀 해결해야 할꺼 같다.
Screen Space로 바꾸고 카메라의 안티앨리어싱이 적동되게 하면 해결이 좀 된다.
아이콘이 큼직큼직한게 흡사 모바일 게임 같은 느낌이 좀 들긴 하다.
유튜브에 모바일 버전은 안내기로 이야기 했었다. 모바일 버전 출시를 염두해 둔게 아닌가 이런 지적이 있을수도 있겠다.
이거랑 위에거가 맘이 끌린다.
이것도 나쁘지 않은듯 싶다.
기술에 대해서는 그림에서 설명할게 많으니 테두리는 없거나 앏은게 좋을 듯 싶다. UI의 경우에는 일관성이 중요하다. 만들면서 고민을 좀 해봐야 할듯 싶다.
빌드하고 자주색으로 뜨는 버그가 있었다. 빌드를 빠르게 하려고 shader를 죄다 제거를 했더니 그런거였다. UI/Default 쉐이더를 추가해 주니까 문제가 해결이 되더라.
빌드까지 되는지 여부를 체크했다. UI 고민은 대충 끝이 난듯 싶다. 심플한게 좋다.
최종 시안이다.
'아트' 카테고리의 다른 글
| 빛과 그림자에 이해 (0) | 2020.11.28 |
|---|---|
| 옛날 작품 모음 (0) | 2020.11.16 |
| 인공지능 채색 프로그램 (0) | 2018.06.25 |
| 색채이론 정리 (0) | 2018.02.21 |
| 오픈 아트 (0) | 2018.01.13 |
WRITTEN BY











































